Cara Membuat Satu Kolom Widget Di Atas Header – Dengan menambahkan kolom widget di atas header blog memungkinkan Anda memasukkan konten-konten diluar topik blog. Seperti yang terpasang diblog ini. Admin sengaja menambahkan widget di atas header sebagai tempat iklan Google Adsense.
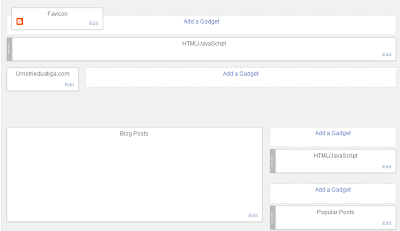
Satu Kolom Widget Di Atas Header . Dengan adanya tambahan kolom widget diatas header, Anda bisa leluasa memasukkan konten yang Anda inginkan. Selain itu, Widget diatas header blog lebih mudah dilihat oleh pengunjung. Dan ini tentu saja sangat cocok untuk widget iklan.
Cara Membuat Satu Kolom Widget Diatas Header
1. Pastikan Anda login di blogger
2. Klik menu Template >> Edit Html >> tekan Ctrl+F pada keyboard anda
3. Cari Kode ]]></b:skin>
4. Letakkan kode berikut diatas kode ]]></b:skin>
#oneupperheader{margin:10px 0;padding:1%;width:100%;}
5. Cari kode berikut ini
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidget="1" showaddelement="no">
<b:widget id='Header1' locked='true' title='test (Header)' type='Header'/>
</b:section>
</div>
6. Letakkan kode berikut ini tepat dibawah <div id='header-wrapper'>
<b:section class='header' id='oneupperheader' preferred='yes'/>
7. Sehingga hasilnya seperti berikut ini
<div id='header-wrapper'>
<b:section class='header' id='oneupperheader' preferred='yes'/>
<b:section class='header' id='header' maxwidget="1" showaddelement="no">
<b:widget id='Header1' locked='true' title='test (Header)' type='Header'/>
</b:section>
</div>
8. Simpan dan lihat hasilnya.
Yang perlu Anda ketahui sebelum tutorial di atas, masing-masing template memiliki kode-kode css atau id html yang berbeda jadi sesuaikan setiap kode yang anda miliki dengan setiap panduan yang anda dapatkan atau sesuaikan setiap kode panduan dengan kode yang ada ditemplate anda
baca juga : Membuat Logo Header Keren
Jika Anda mengikuti tutorial di atas, lalu terjadi error berarti kode css atau id html template Anda tidak cocok. Anda tidak perlu khawatir, sekarang blogger enggan menyimpan perubahan apabila terjadi error.
Selamat mencoba !!!
Terima kasih sahabat blogging sudah meluangkan waktu untuk membaca artikel Cara Membuat Satu Kolom Widget Di Atas Header semoga bermanfaat. Sebelum menutup halaman ini alangkah baiknya sahabat blogging lihat-lihat lagi artikel lainnya.